Membuat Blog Profesional dengan Stack Modern / Project Overview
Overview
Dalam pelajaran kali ini, kita akan mempelajari bagaimana cara membuat blog dari awal sampai akhir, ada pun fitur-fitur yang Anda dapat nantinya adalah mengetahui bagaimana cara menggunakan Markdown, membuat file name, tombol copy paste, callout, dan lain-lain.
Fitur-fitur yang akan dibuat
Ada banyak sekali ilmu yang bermanfaat yang kita dapatkan dalam project ini: Diantaranya ada Impelementasi Markdown, User Role, Komentar, dan lain-lain.
Filtering
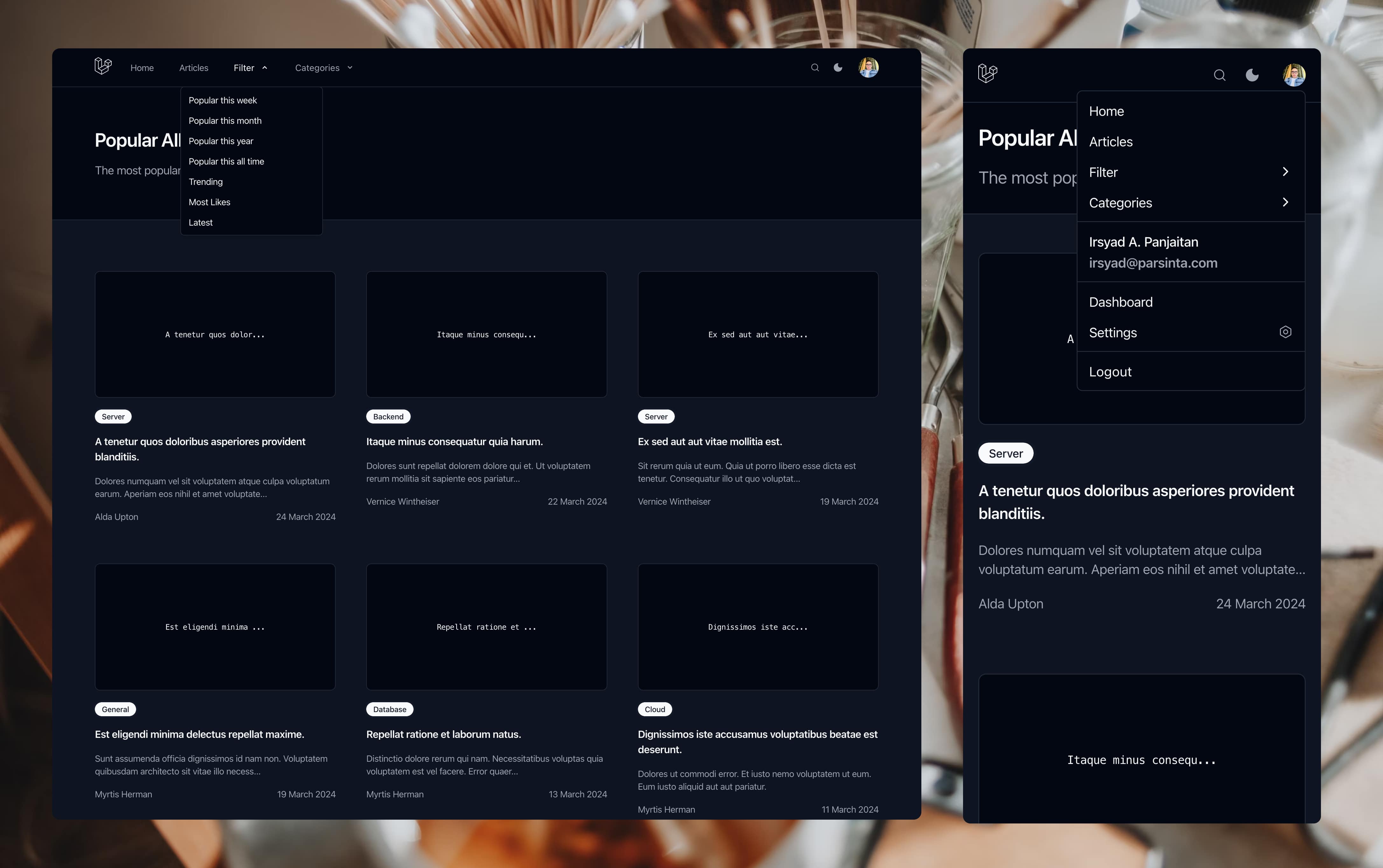
Kita akan membuat fitur filtering, dimana fitur ini nantinya akan digunakan untuk memfilter artikel berdasarkan kategori. Dan tentunya, kita juga akan memfilter artikel yang paling banyak dilihat, dan juga artikel yang paling banyak disukai. Jadi, akan banyak filter yang akan kita implementasikan nantinya disini.
Markdown
Dan saya sangat yakin, Anda pasti banyak belajar di dalam project ini. Markdown yang akan kita gunakan nantinya bukanlah standar markdown dari laravel itu sendiri. Melainkan, kita akan menggunakan third-party package yang akan kita custom dalam membuat hal-hal seperti:
- Filename
- Copy paste
- Callout
- Table Of Content
- dan lain-lain
User Role
Kita juga akan membuat user role, dimana user role ini nantinya akan digunakan untuk mengatur hak akses user. Seperti misalnya, user yang berhak untuk mengedit artikel, user yang berhak untuk menghapus artikel, dan lain-lain.
Komentar
Kita juga akan membuat komentar, dimana komentar ini nantinya akan digunakan untuk memberikan komentar pada setiap artikel yang dibuat. Dan tentunya, kita akan mengimplementasikan fitur-fitur seperti reply, like, dan juga spam.
Stack yang digunakan
Untuk stack yang digunakan, kita akan menggunakan:
- Laravel
- Inertia
- React
- Tailwind CSS
- Shadcn UI
Saya sangat yakin, Anda pasti sudah familiar dengan stack-stack di atas. Jadi, kita tidak akan membahasnya lebih dalam lagi pada pelajaran kali ini.
Screenshot Project
Berikut adalah screenshot project yang akan kita buat nantinya:


Dan tentu masih banyak lagi fitur-fitur yang akan kita buat nantinya. Jadi, mari kita mulai saja!